Android標準ブラウザをエミュレータでデバッグする(with AndroidStudio)
今回、Android 4.4.2の標準ブラウザでレイアウト崩れがあったんですよね笑
というこで、デバッグをしなければということになったのですが、Chromeなら
1.「devtool」のオプションである「more tools」->「remote devices」
2. chrome inspect にアクセス
で、実機でのデバッグはできますよね。
ただ、標準ブラウザの場合はデバッグすることができません…
そのため、Android標準ブラウザをデバッグする場合はAndroid Studioが必要になります。
AndroidStudioは、本来Androidアプリ用のIDEですが、利用するのはアプリのエミュレート機能のみ。
AndroidStudioで標準ブラウザのデバッグをする手順は下記の通り。
1. まず、適当にプロジェクトを作成。
2. 下記アイコンからエミュレートするデバイスを作る。

3. create virtual device をクリック

4. エミュレートしたいデバイス、OSバージョンを選択

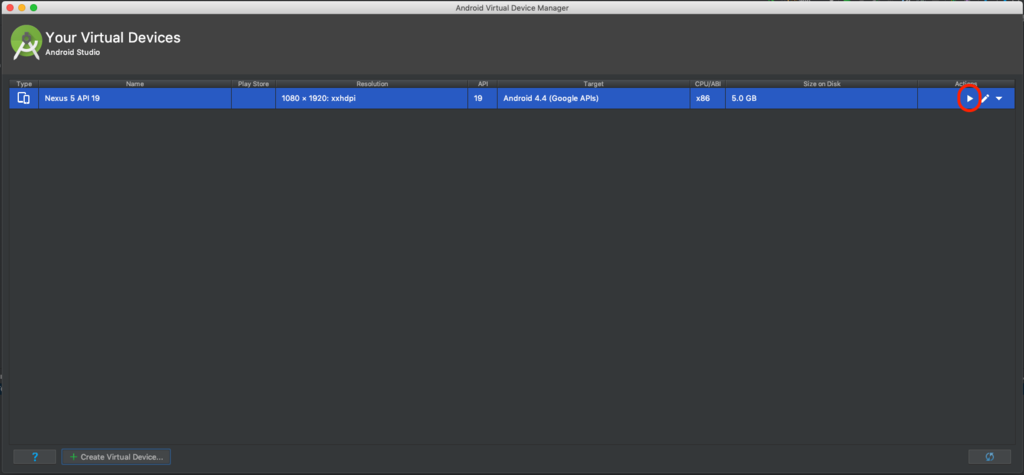
5. finishをクリックするとエミュレートするデバイスが完成し、下記の状態に。再生ボタンをクリックするとエミュレートが開始される。

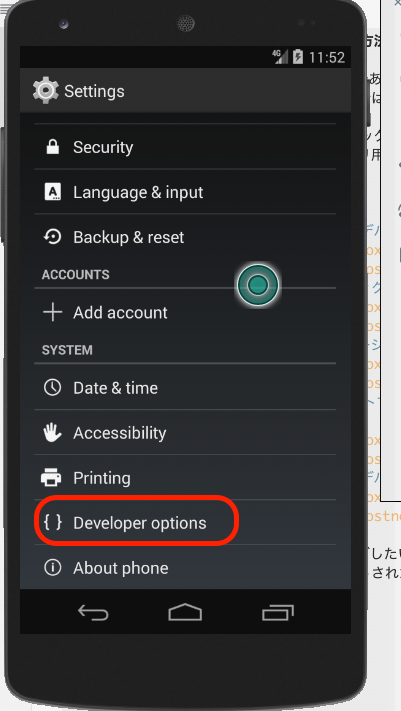
6. エミュレートされたら、下のようなデバイスが出てくる。

この状態でブラウザを立ち上げ、デバッグしたいURLを入れればページが表示される。
デバッグを有効にするには、エミュレートされたデバイスの「設定」からUSBデバッグをONにする必要がある。

USBデバッグがONになったら、ブラウザで「chrome://inspect/#devices」を開きます。
そうすると、Remote Deviceの所に「Android SDK built for x86」と出てくるので、inspectを押せばChromeのデバッグと同じようにデバッグをすることができます。
ただ、Android4.4.2以前のインスペクタでは要素を選択できないので実質デバッグ不可能な様子…(出来た方いたら教えてほしい)
逆にそれ以降のバージョン、またChromeアプリで開いたブラウザの場合はふつうに要素の検証ができる、もしくは虫眼鏡マークを押してからエミュレーター上で要素をダブルクリックすることで検証することができます。
4.3以下はもうGoogleのサポートが切れている、ということで逃げられますけど4.4だとまだサポート対象なのがキツイところ…
標準ブラウザなど滅びればいいのに!!!!!